Membuat Widget Pengikut / Follower Menjadi Valid HTML5 - kali ini mas +helmi junior akan mengupdate tentang Widget Pengikut Menjadi Valid HTML5. Jika Sobat memasang Widget Pengikut bawahan blogger akan menguranggi nilai Validasi HTML5 blog sobat. Biar tidak menguranggi nilai Validasi Html5 akan saya ulas berikut ini.
Membuat Widget Pengikut / Follower Menjadi Valid HTML5
- Masuk ke Blogger.com.
- Pergi ke bagian Tata Letak > Pastikan widget pengikut sudah terpasang.
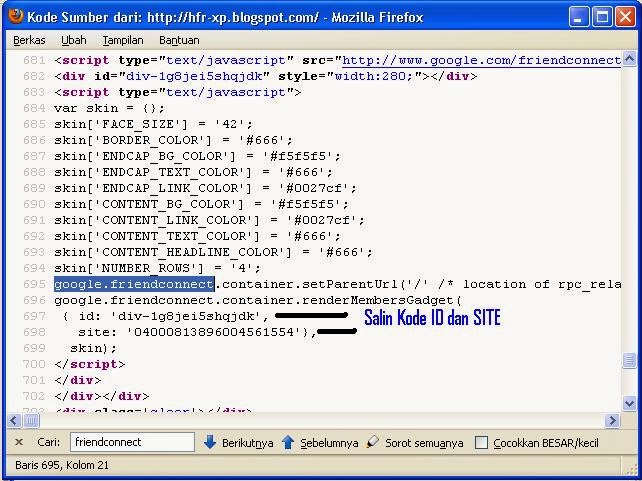
- Kemudian pergi ke Blog Sobat > Tekan CTRL + U > Cari Kode renderMembersGadget.

- Pergi kembali ke Blogger > Dashboard > Tata Letak > Tambahkan Gadget > HTML/Javascript.
<script type="text/javascript" src="http://www.google.com/friendconnect/script/friendconnect.js"></script>
<div id="div-1g8jei5shqjdk" style="width:100%;"></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '42'; /* Ukuran Foto Pengikut */
skin['BORDER_COLOR'] = '#666'; /* Warna Garis Tepi */
skin['ENDCAP_BG_COLOR'] = '#f5f5f5'; /* Background Atas */
skin['ENDCAP_TEXT_COLOR'] = '#666'; /* Warna Tulisan With Google Friend Connect */
skin['ENDCAP_LINK_COLOR'] = '#0027cf'; /* Warna Kotak-kotak di atas kanan */
skin['CONTENT_BG_COLOR'] = '#f5f5f5'; /* Background Bawah */
skin['CONTENT_LINK_COLOR'] = '#0027cf'; /* Tulisan More dan Sign in */
skin['CONTENT_TEXT_COLOR'] = '#666'; /* Tulisan Already a member */
skin['CONTENT_HEADLINE_COLOR'] = '#666'; /* Tulisan Member...*/
skin['NUMBER_ROWS'] = '4'; /* Baris Avatar yang ditampilkan */
google.friendconnect.container.setParentUrl('/' /* location of rpc_relay.html and canvas.html */);
google.friendconnect.container.renderMembersGadget(
{ id: 'div-1g8jei5shqjdk',
site: '04000813896004561554'},
skin);
</script>
- Ganti tulisan berwarna merah dan biru dengan kode yang sudah sobat salin sebelumnya.
- Hapus Widget Pengikut ( Bawaan Blogger ).
- Hapus kode <b:include name='quickedit'/> supaya valid HTML5
Semoga Bermanfaat.

37 komentar
bagus informasinya bang, patut dicoba ini
Silahkan sob. Makasih sudah mampir.
Silahkan dicicipi sob.
Nice share gan
BlogWalking Blog-Aand
Thanks ya gan udah berbagi
Makasih sob.
Sering-sering mampir ya Sobat Aan
Dilarang Menyisipkan Link Aktif Maupun Link Tidak Aktif.
Sama-sama sob. Semoga bermanfaat.
Wah keren nih
Blogger Update
sudah saya follback gan
thanks ya
Sama-sama sob. :D
Makasih sob.
Itu sih selera Sobat sendiri. Tapi yang bawaan blogger belum valid html5 sob.
Makasih sudah mampir sob.
Ah coba ah gan ^_^
Silahkan sob.
tak coba mas :)
langsung praktek... :D
Silahkan sob. Makasih sudah mampir :D
Sip. Semoga bermanfaat.
mantep gan ,izin coba
Silahkan sob. Sering-sering mampir ya .
oke banget nih sob... sudah mencoba HTML 5 tuk Follower blogger...
sama kaya atas, ikut nyimak dulu
sy jg ky atas ikt nyimak dl...
Semoga Bermanfaat sob.
Silahkan sob.
Silahkan sob.
@tari cici
Dipersilahkan sob.
Siap sob. Makasih sudah mampir.
Makasih sob.
Wah, tutorialnya bisa langsung dicoba nih hehe :D
Silahkan sob.
keren,bagus untuk di praktekkan :-d
Makasih sob. Silahkan dipraktekan...
sukses sob :D
Sukses juga sob.
Berkomentarlah Dengan Sopan.